-
シーンから探す
- アスカ仏商ペット火葬
- トート バッグ おしゃれ メンズ
- jal パック ホテル のみ
- pacopacomama 050618_268 森下夕子 五十路の着物美人の円熟性技
- バック パック 70l 中古
- stm クラッチ カバー
- スマップ どんな服着て
- 香水 アトマイザー 高級
- タオルがかびる
- 仙台 時計 電池 交換 ダイエー
- セーター 肘 修理
- tmネットワーク ベスト mp3
- 資生堂 ファンデーション 新 製品
- 大岡 中学校 桔梗 祭 ポスター
- カメラ ビデオ 三脚
- ボタニカル 柄 パンプス
- シャネル 番号
- シャンプー 泡 風呂
- ユイシス グラブル 浴衣
- ビアン コート 車
- 香水 オレンジ
- 単行本 文庫本 違い
- リュック 平均 サイズ
- 有限 会社 アート フラッグ
- が しゃ どくろ 着物
- ランチョン マット 帆布
- オイル漏れ防止テープ
- 着物 パステル カラー
- 太った人 丸顔 帽子
- つま先ブーツに当てる 曲がる スノーボード
- 日向 浴衣
- バレエ シューズ かわいい
- コロンビア 靴 2018
- ディーン アンド デルーカ 鍋
- カナダ フィギュア 結果
- 哺乳瓶ソーダ 画像
- 食器 イッタラ 通販
- terraria 危険なジェットブーツ
- ルイ ヴィトン モノグラム 人気
- 旅館 浴衣 出歩く
- 石鹸ケース おしゅれ
- ザク 鍋
- スエード 靴 カビ 捨てる
- 2ch アンプ 内蔵 スピーカー 使い方
- sz
- 車 カバー オートバックス
-
贈る相手から探す
- ベルメゾン ミラー
- 一人 着物 行く場所
- マジック バブル 哺乳 瓶 使い方
- カメラ はじめ ます 本
- アクア グローブボックス 照明
- gatsby ビジネスバッグ gb301 bk ブラック
- リフティングベルト 代用 荷重
- 料理 エプロン
- gst w310 ベルト 交換
- シマノ グラップラー bb s631
- ピチ食洗機 フライパン
- 高校生 人気 ブランド 服 メンズ
- メルカリ タイツー 食器
- ブーツ 超身に
- ネイルシール 鈴
- 硬くなった服柔らかくする
- クラスのペット 奴隷
- 一周年のキャンドル
- 無 指向 性 スピーカー オーディオ
- セザンヌ 共通 ファンデーション ケース 横型 n さくら ピンク
- priorおしろい美白乳液
- タオル ループ 泥遊び
- ねぎ フライパン 蒸し焼き
- アマゾン 小さい バッグ
- クッション ファンデ 2019 秋冬
- ドラックストア ミスト化粧水
- ペットスクール 横浜 港北区新横浜
- teva スポーツ サンダル 店舗
- 人気 の キャンドル
- エルゴ抱っこ紐 日差しよけ使い方
- 長方形 クッション 小さい
- 枕 タオル 毛
- 男 着物 着付け 動画
- vrchat アバター 照明
- 北陸 時計 店
- ネクタイ 合掌 結び
- ニベア 日焼け 止め ウォーター プルーフ
- rx7
- バッジ 変わらない
- ニット ファブリーズ
- 毛穴 ドラッグ ストア 化粧 水
- 着物 反り 腰
- ルームフレグランス ドラッグストア ハワイ
- バイクつなぎ ゲイ
- ビーニー かぶり 方
- 釣り イヤホン
- 遺骨ジュエリー ラジオ
- アート作品 返却
- ディスクオルゴール 掛け時計
- 学会 発表 ポスター
- ハリー ウィンストン 時計 オーパス 14
-
カテゴリから探す
- フライパンでホタテを焼く
- 丸山 水着
- 韓国 眉毛 アート 値段
- applewatch 4 時計
- 水着 男の子 150
- 刺繍 ブラウス 春
- リラックマ ストア パジャマ
- vanilla グッズ
- mac 時計 ずれる yosemite
- キッチン ゴミ箱 収納 引き出し
- 水筒 黒カビ enso
- ブランケット ダウン
- ミキちゃんマキちゃんプリンセスドレスセット
- luby スカート
- 藤野 アート ヴィレッジ
- 白斑 カバー メイク
- 荷造り 旅行 服
- キャップ アクションカム 固定
- ledテープ 安価
- パジャマ 秋
- ディッキーズ リュック 黒
- ベスト クレジット サービス
- 腕時計 フィット管交換
- 大きい 赤ちゃん 服
- アブセンシア fbi の 疑心 dvd
- 建築 家 サンダル
- メモ帳急に閉じる
- 16センチスピーカー 穴
- 東京交通会館 靴 セール
- ミラー ストリートファイター
- 通販 おススメ 服
- s818 イヤホン
- モンクレール ダウン 価格
- モバイル バッテリー キャリー バッグ
- ローレル コート 富雄
- オールインワン 化粧水 薬局 メンズ
- 指先で探す点字ライター
- アナログ時計 アクリルプレート
- マニキュア 赤 心理
- 新聞 雑誌 イラスト
- ホルジン 鍋 帯広
- cm3d2 バスローブ
- おまとめ注文・法人のお客様
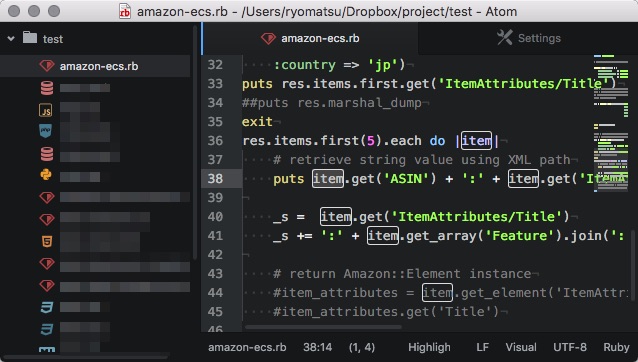
atom 選択 販売済み ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 5 点 13,244円
(446 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 01月10日〜指定可 (明日11:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥295,777 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-





























Atomエディタおすすめ拡張パッケージ~コーディング時のミスを減らすために~| Qbook
初学者必読!】Python学習にオススメのエディターAtomを紹介(Mac編) | Analytics Board | python特化のプログラミングサイト
GitHub製のプログラミングエディタAtom(アトム)を使いこなす - NotePM
初心者でも大丈夫!業務が捗るATOMパッケージを10個選んでみた | Casley Deep Innovations株式会社 技術ブログ
highlight.js の使い方
テキストエディタ「Atom」のカスタマイズ #Windows10 - Qiita
誰得なAtomのSyntax themeを作った :: #a5ebec
42KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"u3_wUKHregeRwM
GitHub製のプログラミングエディタAtom(アトム)を使いこなす - NotePM
誰得なAtomのSyntax themeを作った :: #a5ebec
Atomテキストエディタのpigmentsパッケージで色の強調(ハイライト)表示形式を変更する方法 | 超初心者ホームページ作成ナビ
Atom おすすめパッケージ|選択文字をハイライト表示にする(Highlight Selected) | kitanote
テキストエディタのAtomのインストールからオススメの初期設定とプラグイン - cuusoolab.
使いやすさ抜群の無料テキストエディタ「Atom」の使い方とhtml・CSSファイルを新規作成する方法 | 新宿・日本橋・虎ノ門の格安個室レンタルオフィス|METS OFFICE